OS X El Capitan zbliża się wielkimi krokami. Z instalacją wersji beta zwlekałem prawie do samego końca. Zdecydowałem się dopiero na niedawny seed GM, ponieważ w teorii jest to jeden z ostatnich buildów przed oficjalna premierą. W teorii bo z tego co pamiętam Yosemite miał coś około 3 buildów GM.
Doświadczenia z poprzednimi dużymi aktualizacjami nauczyły mnie, żeby dokładnie sprawdzić kompatybilność wszystkich aplikacji. Tym bardziej, że Apple wprowadziło nową bibliotekę do renderowania grafiki – Metal. Na szczęście Większość aplikacji z pakietu CC działa, z grafiką też nie było problemu.
Jednak nie to jest tematem. Razem z nowym systemem dostaniemy safari w wersji 9, i właśnie to skłoniło mnie do przedwczesnego zainstalowania systemu.
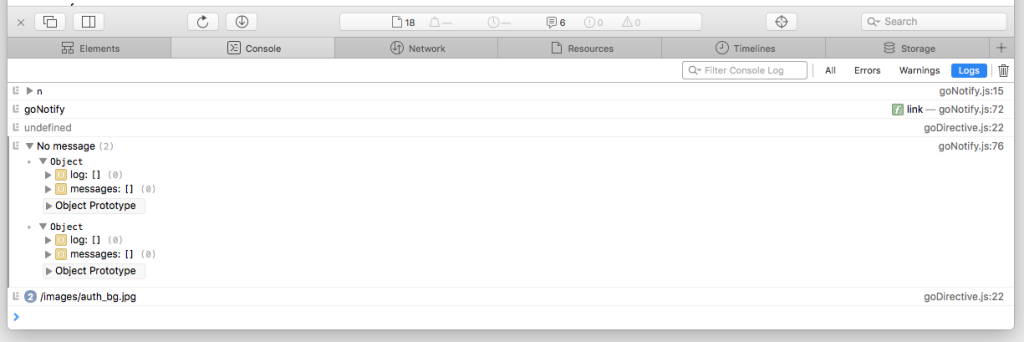
Safari 9 to zupełnie nowe doświadczenie dla developera, przebudowany dev tool zaskoczył mnie bardzo pozytywnie. Teraz jest o wiele przyjemniejszy, zmienne w konsoli wyświetlają się na różne kolory, które dokładnie identyfikują typy.

Nareszcie po odświeżeniu strony, consola czyści się sama. Szok i standard w Chrome. Przyznam, że to był olbrzymi „pain on the ass” w poprzedniej wersji, ręczne dodawanie console.clear() działało jak chciało, edycja styli w podglądzie, blokowała się nie rzadko. Nie raz miałem ochotę wrócić do chrome.
 Z bardziej przyziemnych funkcji. Przypinanie kart przeglądarki. meeeh, coś tam poprzypinałem, ale żeby to było takie potrzebne. Na ten moment muszę o nich dobrze pamiętać, bo dużo wygodniej jest mi wcisnąć cmd+t i wpisać 2-3 litery adresu, podpowiadanie sprawdza się w praktycznie w 100%.
Z bardziej przyziemnych funkcji. Przypinanie kart przeglądarki. meeeh, coś tam poprzypinałem, ale żeby to było takie potrzebne. Na ten moment muszę o nich dobrze pamiętać, bo dużo wygodniej jest mi wcisnąć cmd+t i wpisać 2-3 litery adresu, podpowiadanie sprawdza się w praktycznie w 100%.
Żeby przygotować ikonę do wyświetlania się w przypiętych zakładkach, należy umieścić w <head>
<link rel="mask-icon" href="website_icon.svg" color="red">
Ale nie jestem pewien czy to działa… próbowałem i jakoś nie bardzo chciało.
Dość przydatną funkcją jest natomiast mały głośniczek, który pojawia się gdy w którejś z kart przeglądarki odtwarzany jest dźwięk. Na moje oko, wizualnie troszeczkę zbyt nachalny.

backdrop-filter
To co zrobiło na mnie największe wrażenie to wprowadzenie filtru -webkit-backdrop-filter. Jego działanie dokładnie przestudiował Vincent De Oliveira na swoim blogu. Chciałbym, żeby to szybko stało się standardem w innych przeglądarkach.
Na ten moment trzeba wspomnieć, że filtr ten posiada dość poważny bug. Element z nałożonym filtrem nie może posiadać border-radius – zaokrąglenie nie uwzględnia rozmytego tła. Mam nadzieję, że developerzy z czasem to poprawią.
Jednak nie ma się co za bardzo przejmować, nie odpuściłem i znalazłem sposób na to by zmusić przeglądarkę do prawidłowego renderowania: http://jsfiddle.net/nenek/ncmbf2d2/4/
Safari 9 ma jeszcze sporo zmian i ulepszeń o których nie wspomniałem, po pełną listę zmian odsyłam tutaj:
Na szczególną uwagę zasługują: nowe selektory CSS4, usunięcie prefixów z wielu styli oraz CSS Scroll Snapping. Wprowadzono również Responsive Design Mode, ale to mnie jakoś nie zachwyciło.

I to jak na ten moment tyle, buziaczki.

